Como criar uma página de vendas com PayPal
Precisa jogar um produto, curso ou serviço único para vender online, mas não quer fazer de qualquer jeito? Neste post, eu te ensino a criar um site de uma página só para vender diretamente pela internet utilizando o PayPal.
Prefere pelo PagSeguro? Também tem tutorial completinho pra esta ferramenta, clica aqui pra ver! →
A página criada a partir deste tutorial terá:
- Layout moderno (entre três opções) focado no seu produto e no botão de venda;
- Design responsivo para se adequar a diferentes tamanhos de tela;
- Título, imagem de destaque e descrição para você detalhar o que vende;
- Botão de pagamento através do PayPal;
- Domínio próprio para profissionalizar o acesso à página.

O jogo será direto e prático. Com esta página pronta e publicada, você poderá compartilhá-la nas redes sociais, por e-mail ou mandar diretamente aos interessados de maneira prática e com acabamento profissa; nada de links complicados ou vinculados a serviços gratuitos que comprometem a confiança do seu futuro cliente. O tutorial está divido nas seguintes partes:
- Registro de domínio próprio e hospedagem para a página;
- Cadastro no PayPal e criação do botão de pagamento;
- Escolha do layout da página e preparação dos arquivos;
- Publicação da página!
Gostou da ideia, mas prefere que alguém faça isso por você? Eu também ofereço o serviço pronto – você só me manda os detalhes do que quer vender – por um precinho bem amigo, de pagamento único! Clique aqui para conferir a oferta completa →
Vamos começar!
Parte #1: Registro de domínio próprio e hospedagem para a página
O pontapé inicial precisa ser a compra do domínio e do plano de hospedagem que colocará sua página na Internet já que ambos os serviços podem levar algumas horas para começarem a funcionar. Assim, você aproveita o tempo de instalação (que não depende de você) para agilizar os passos seguintes. Quando o endereço e a hospedagem estiverem funcionando, você já estará pronto(a) para colocar suas página no ar!
Os passos são praticamente padrão para a maioria dos serviços de hospedagem. Este tutorial é baseado na Hostgator, que utilizo e recomendo, mas você pode replicá-lo na empresa de sua escolha. Além da Hostgator, eu recomendo também (por já ter utilizado) a Hostinger e a Bluehost.
Mãos à obra no passo-a-passo com cada etapa ilustrada. Primeiro você verá sempre as instruções e, logo abaixo, as telas de tais passos para ajudar!
Passo #1
Comece clicando aqui para abrir a página da Hostgator. O plano P é suficiente para começar (e vem com domínio grátis em planos de 1 ano ou mais). lique em Adicione ao Carrinho para continuar.

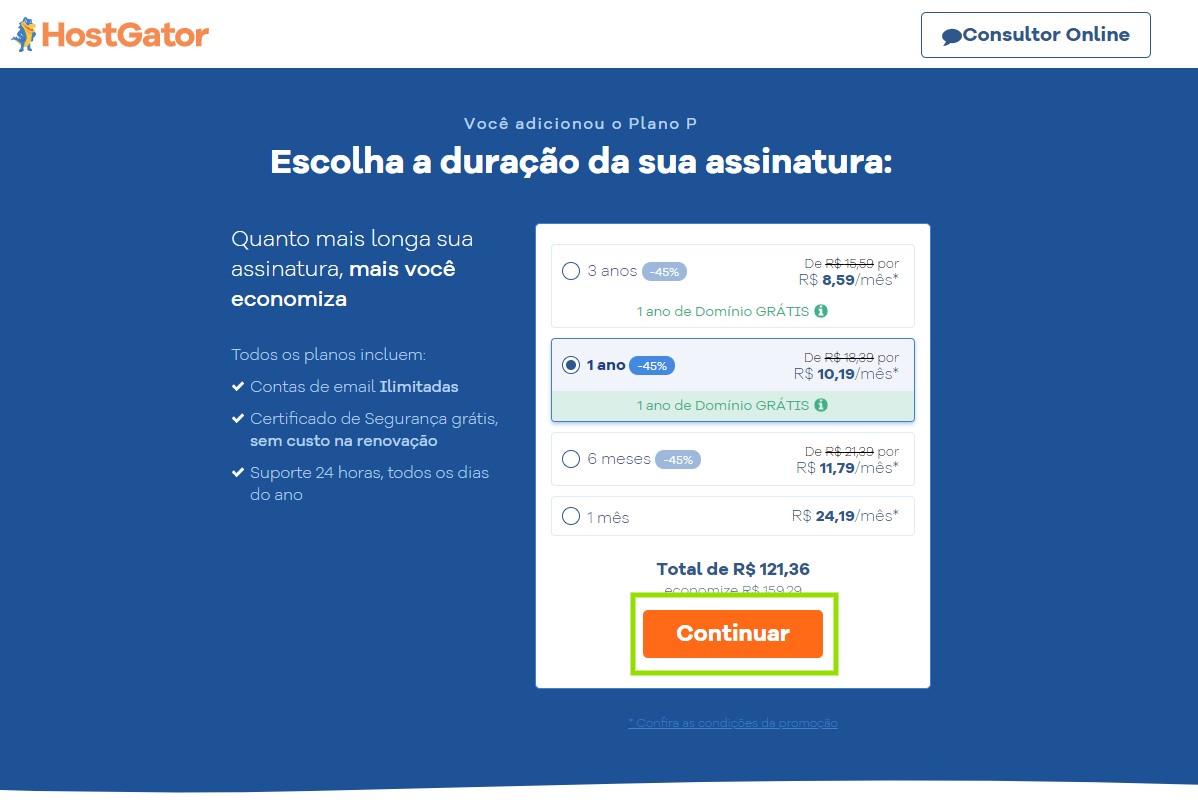
Passo #2
Escolha a frequência do pagamento conforme sua necessidade e clique em Continuar para seguir. Se estiver fazendo pela Hostgator, note que planos de mais de um ano de duração têm domínio grátis de bônus.

Passo #3
Agora é hora de escolher o domínio que deseja registrar. Nos primeiros campos, você deverá preencher o endereço que quer para sua página, escolher a terminação (a mais comum é .com.br) e preencher seus dados pessoais para contratar domínio e hospedagem numa tacada só. Revise as informações de cobrança conforme o plano escolhido e clique em Finalizar Compra.

Feito! O provedor de serviços (Hostgator, no nosso caso específico) vai ativar seu plano e o endereço do site. Note que a ativação do plano pode ser automática de acordo com a forma de pagamento escolhida, mas os endereços de sites registrados podem levar até 24 horas para funcionarem por to-o-oda a internet do mundo inteiro.
Parte #2: cadastro no PayPal e criação do botão de pagamento
A segunda parte deste tutorial lida com sua conta do PayPal. Se você se engajou por aqui, provavelmente já é usuário da plataforma, mas, se não for, tudo bem… a gente começa do começo!
O PayPal será responsável pela operação financeira da sua página de vendas: ele oferecerá seus serviços através de um botão de pagamento pelo qual seus visitantes finalizam a compra, lidará com a responsa que é administrar dados de transações online e te entregará, prontinho, o valor final da sua venda. Vale ressaltar que o PayPal cobra tarifa para vendas online, consulte aqui os valores no site da ferramenta →
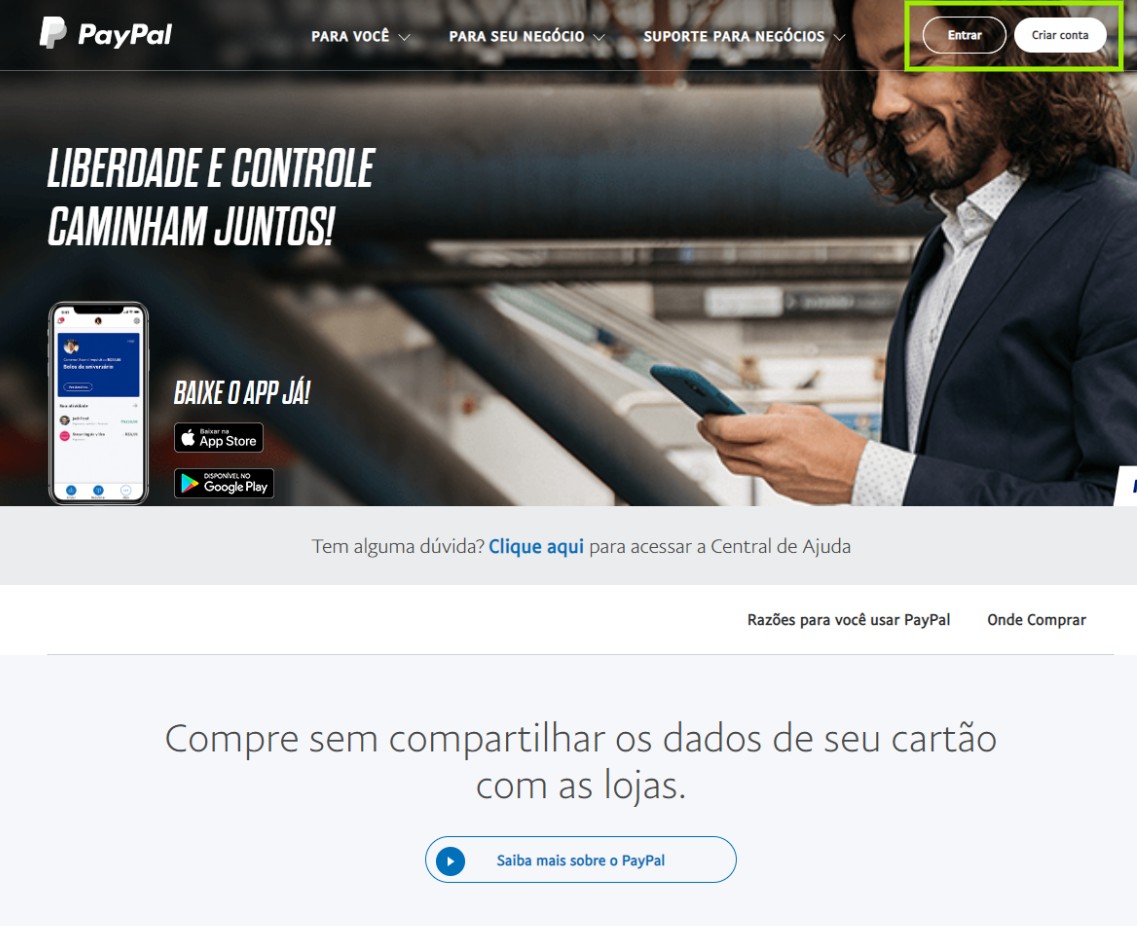
Passo #4
Para criar sua conta no PayPal, acesse o site da ferramenta clicando aqui e escolha Criar Conta no topo da página. Se já tiver uma conta, escolha Entrar e pule o passo seguinte.

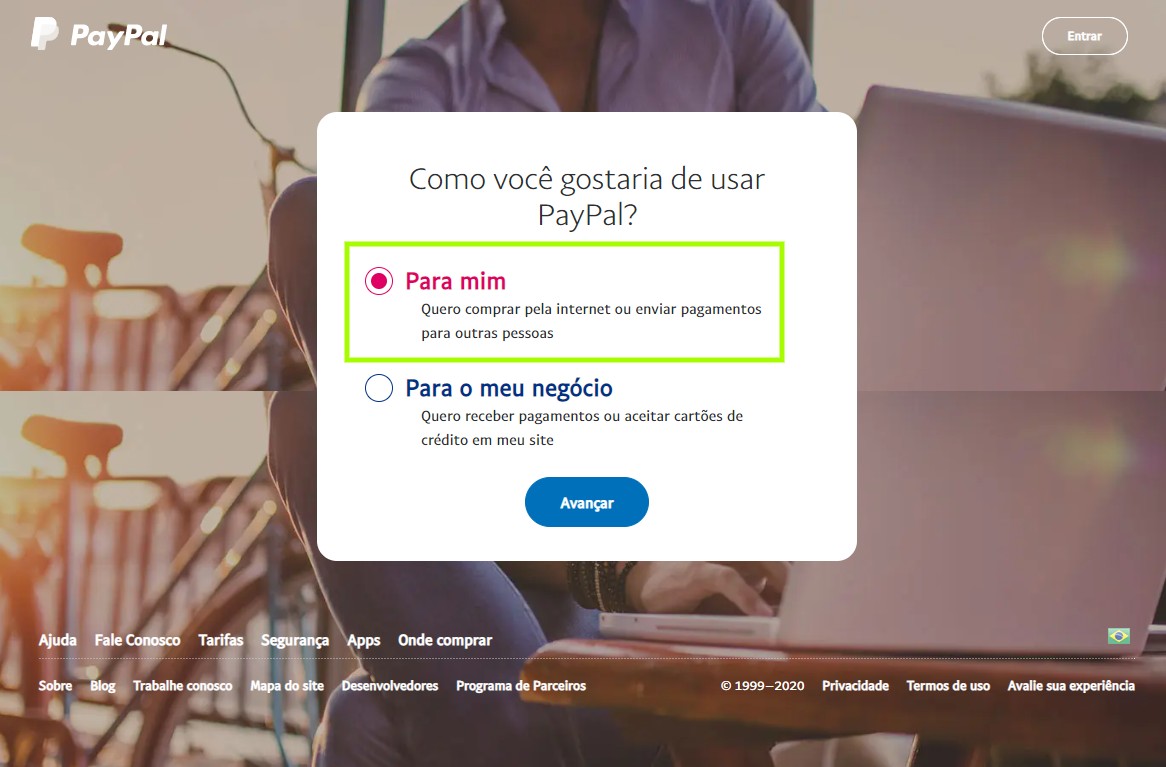
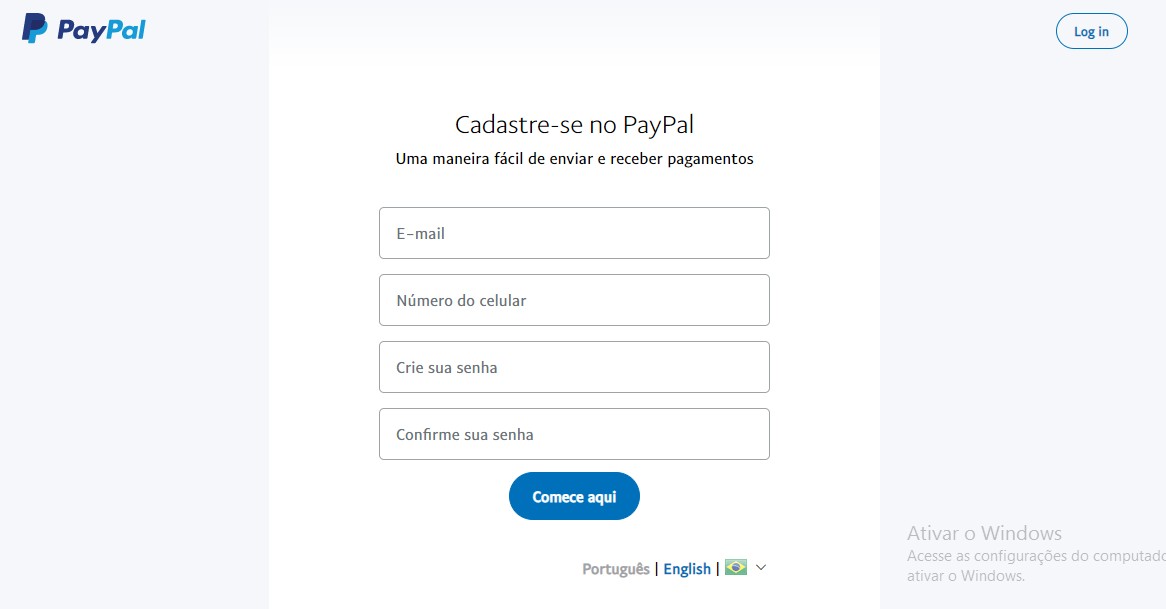
Passo #5
Escolha a opção adequada entre Para Mim ou Para o Meu Negócio e clique em Avançar. Na tela seguinte, preencha seus dados pessoais e clique em Comece Aqui.


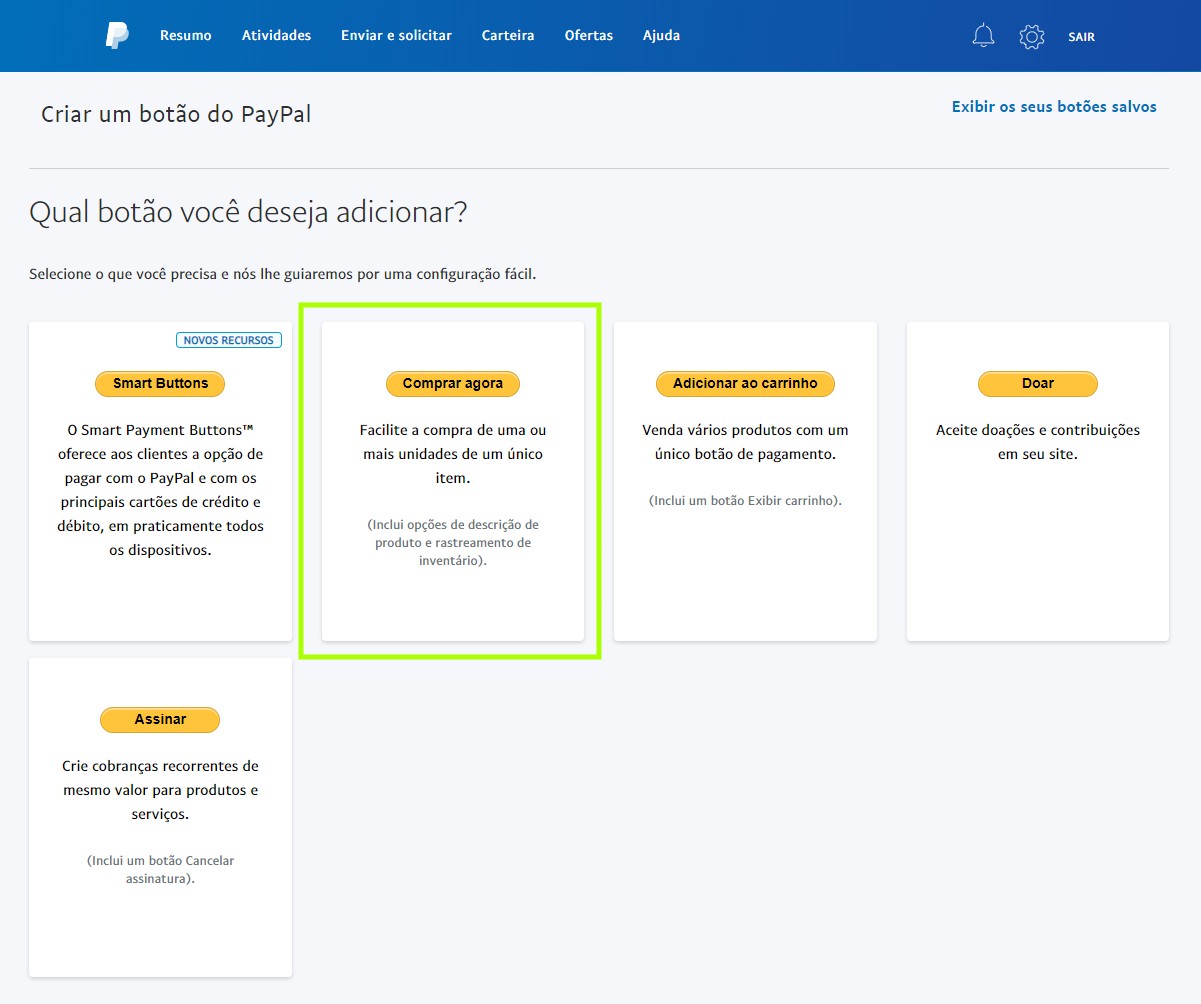
Passo #6
Para criar o botão de pagamento, faça login na conta do PayPal e clique neste link para ser direcionado à página de criação. Lá, escolha a opção Comprar Agora.

Passo #7
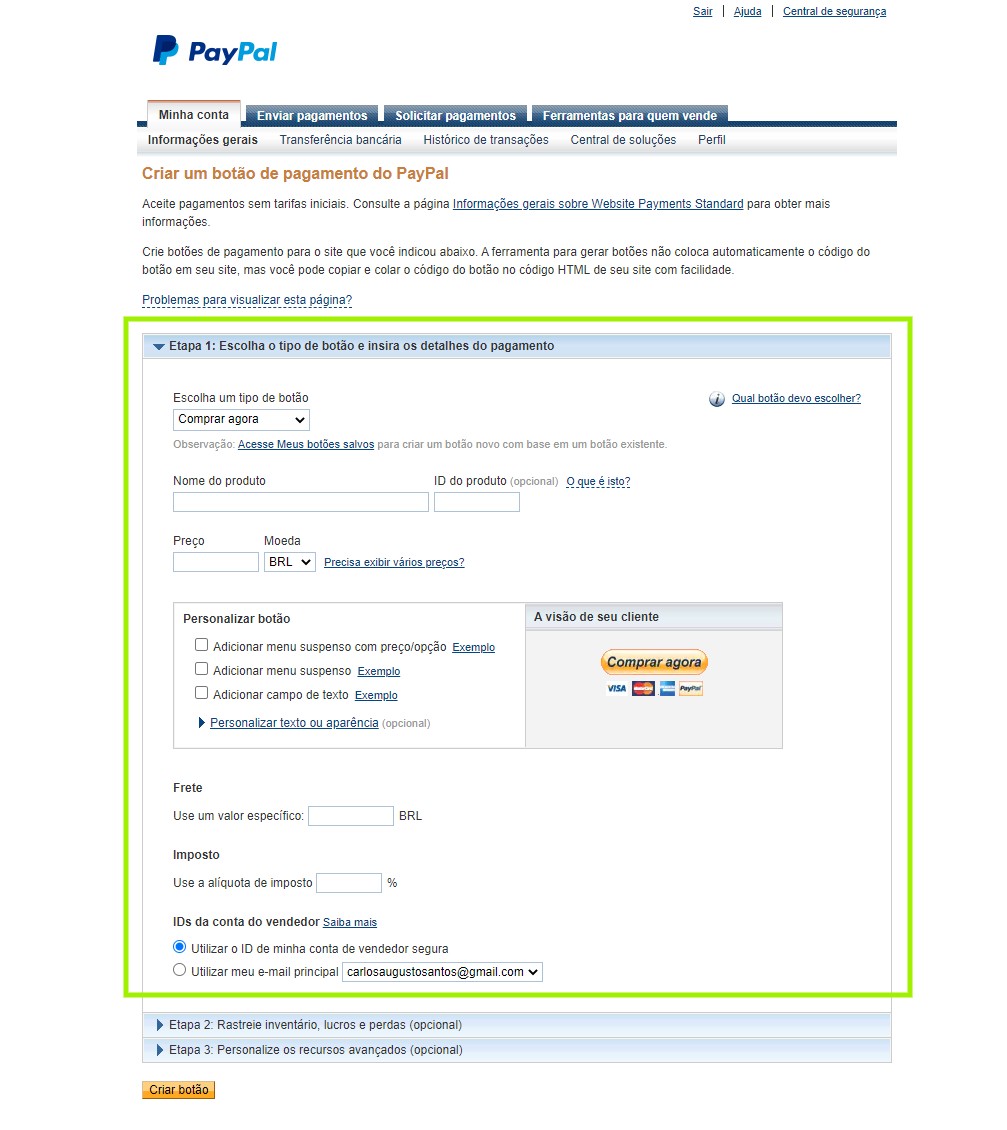
Agora, você deve preencher os campos da página seguinte com as informações do que vai vender. Preste atenção nos seguintes campos:
Etapa 1:
- Escolha um tipo de botão: Compre Agora;
- Nome do produto: preencha com a devida info;
- ID do produto: crie um código para seu produto;
- Preço: por quanto ele será vendido;
- Personalizar botão: opcional, pode ficar em branco no nosso caso de produto único;
- Frete: opcional, use se for o caso;
- Imposto: opcional, use se for o caso;
- IDs da conta de vendedor: selecionar opção Utilizar o ID de minha conta de vendedor segura.

Etapa 2:
- Salvar botão no PayPal: selecionar;
- Rastrear o estoque: importante quando se vende algo limitado; marcar e preencher quantidade do ID do produto;
- Os clientes podem comprar um item quando ele estiver vendido?: marcar a opção Não, não permitir que os clientes comprem o item.

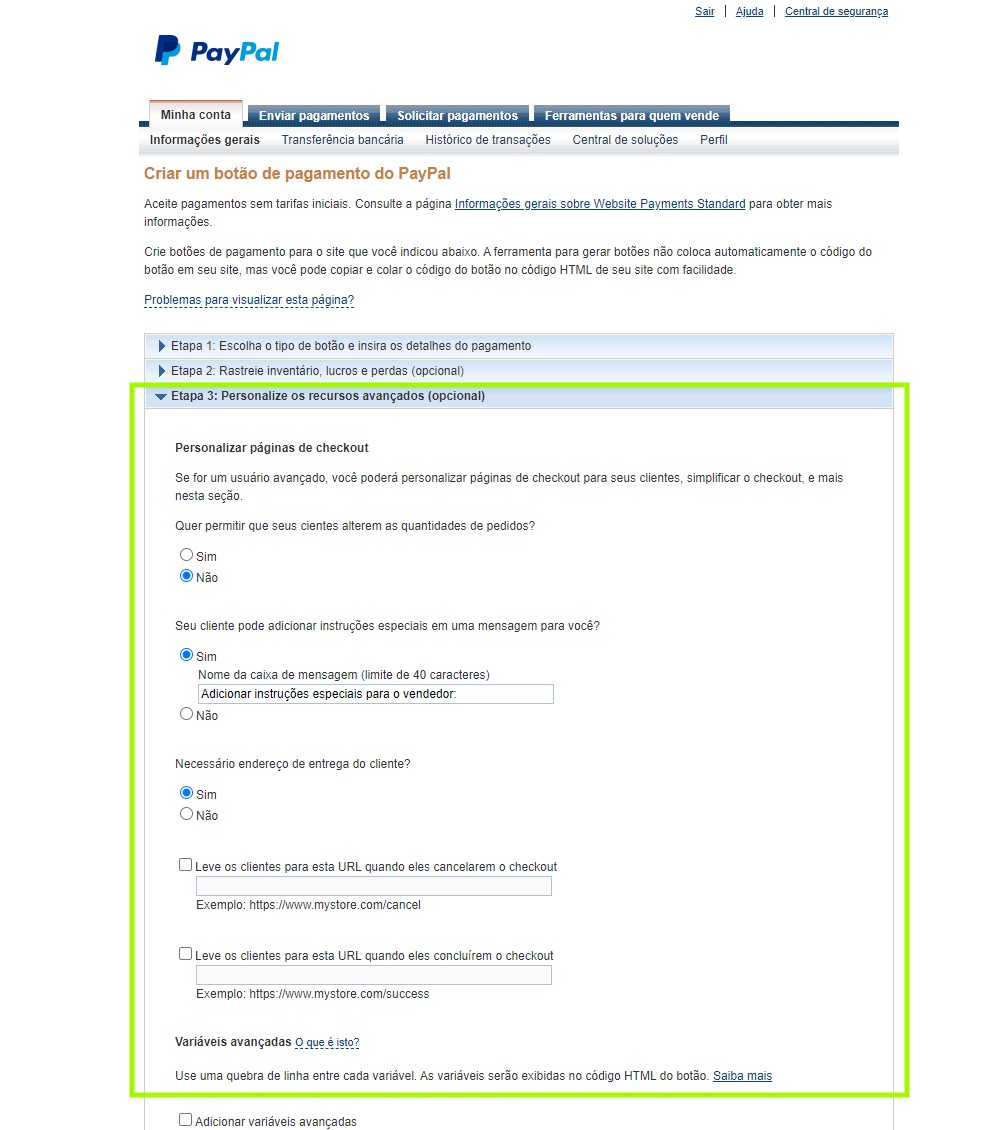
Etapa 3:
- Personalizar páginas de checkout: aqui, o único item importante é Necessário endereço de entrega do cliente?; escolha conforme sua necessidade.
Com todas as informações preenchidas, clique em Criar Botão.

Passo #8
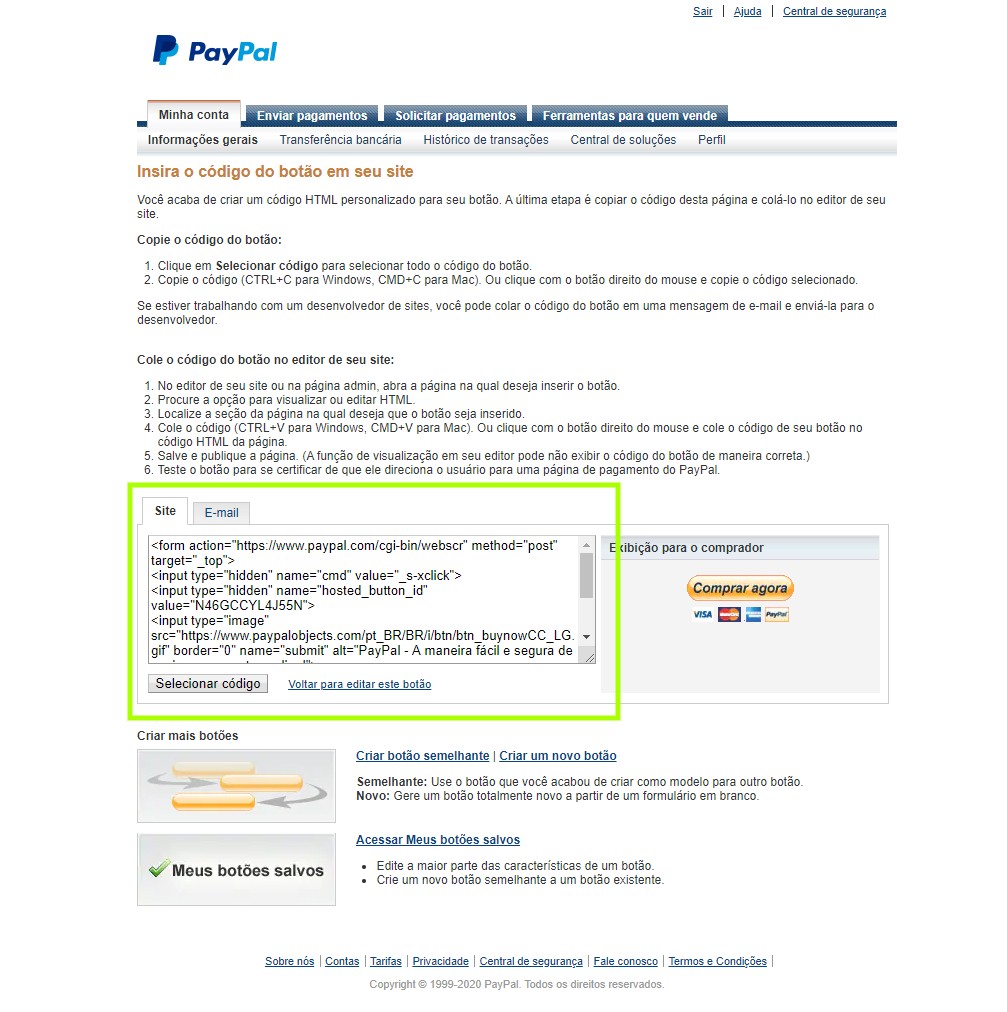
Você precisa agora copiar o código do botão que acabou de criar para usar na sua futura página.
Localize o código do botão gerado na aba Site da caixa de diálogo e clique em Selecionar Código para copiá-lo (área destacada na figura abaixo). Cole em um arquivo de texto ou mande o código para você mesmo por e-mail, nós vamos utilizá-lo mais à frente.

Parte #3: escolha do layout da página e preparação dos arquivos;
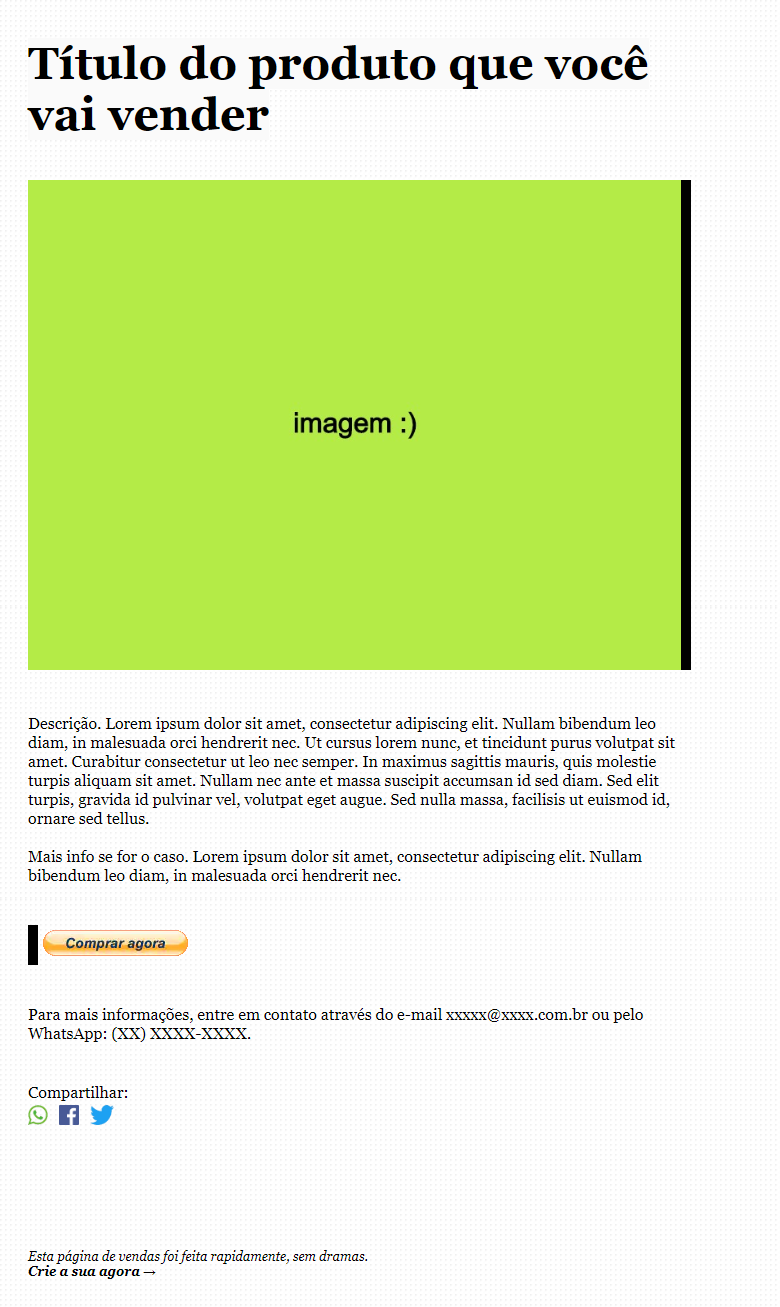
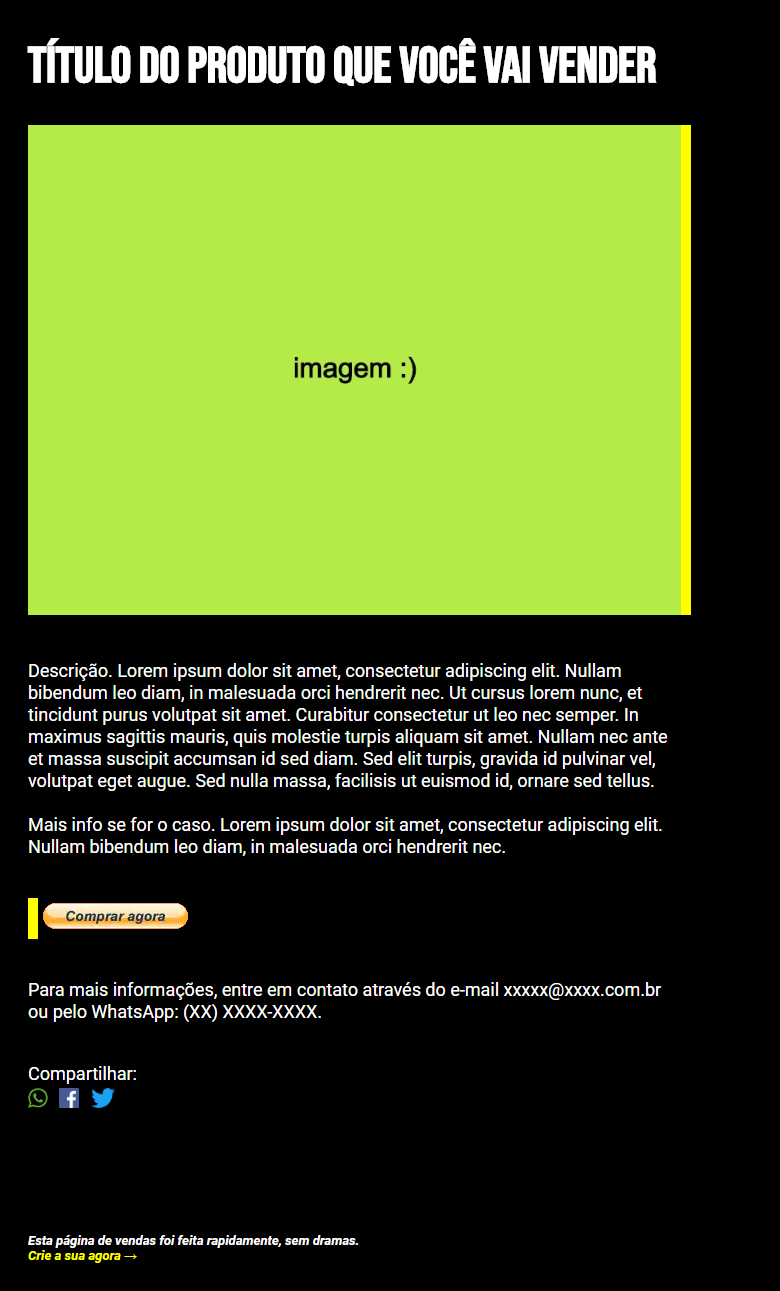
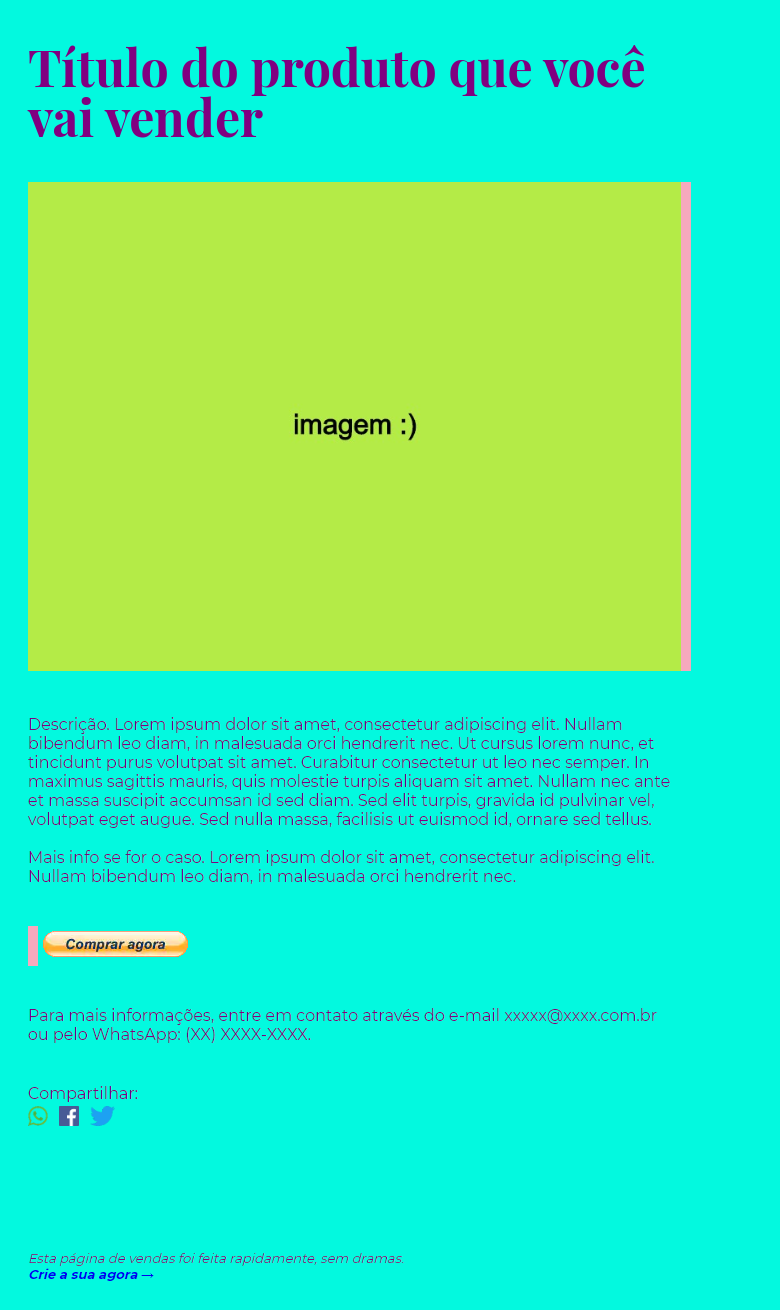
Este é o trecho do tutorial onde eu lhe entrego um presente… ou melhor, três! Criei três opções de layouts de página de vendas prontas para você preencher com suas informações e começar a usar!
Todas seguem o mesmo padrão:
- Título: nome do produto ou chamada bem esperta para fisgar as atenções. Não tem limite de caracteres;
- Foto: uma imagem do produto ou que ilustre bem o serviço ou curso que você oferece. A imagem que você vai utilizar deve estar em .jpg ou .png e no tamanho (ou na proporção) de 800px (largura) por 600px (altura);
- Descrição: aqui vai os detalhes da oferta que está apresentando ao seu cliente. Não há limites de caracteres, escreva o quanto for necessário. Lembre-se de adicionar informações relevantes sobre o que oferece, políticas de troca, cancelamento e qualquer outro tipo de info que for necessária para agilizar o processo;
- Código do botão: aqui vamos utilizar o código que você copiou acima;
- Informações de contato: escreva como você prefere que o cliente que acessar esta página entre em contato com você. Pode ser seu e-mail de trabalho, o número de seu celular com WhatsApp, telefone fixo ou qualquer outra informação que preferir;
- Botões de compartilhamento: ícones para ajudar os seus visitantes a compartilhar sua página.
Passo #9
Aqui, você precisa escolher a que mais gostou e fazer download do arquivo .zip, confira as opções e clique em Baixar na que mais gostar!

BAIXAR LAYOUT 1

BAIXAR LAYOUT 2

BAIXAR LAYOUT 3
Passo #10
Agora, você vai personalizar a página que você escolheu com as suas próprias informações.
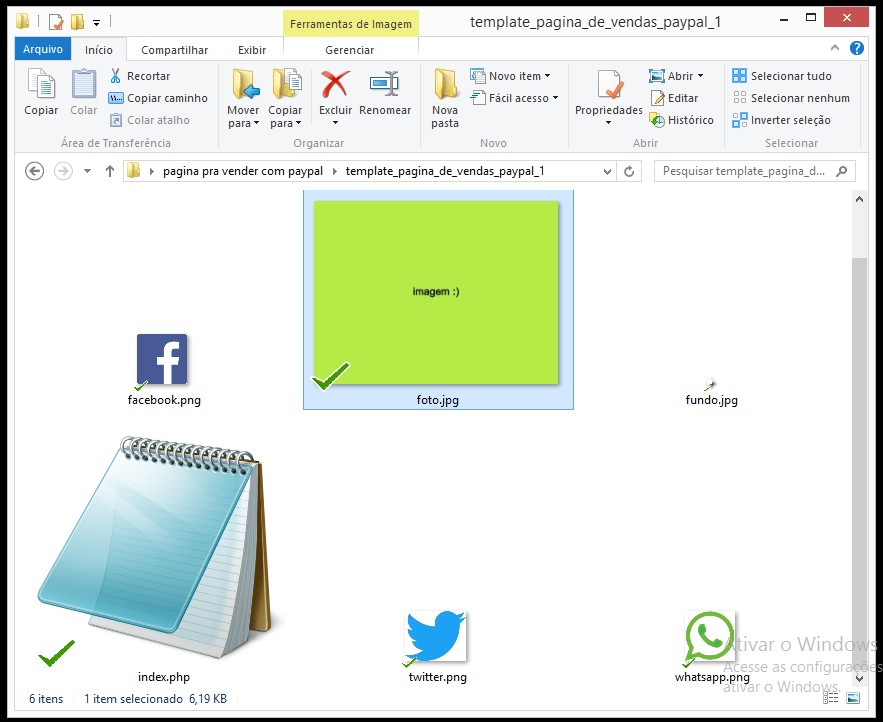
Descomprima o arquivo .zip que você baixou e entre na pasta gerada, você verá a lista de arquivos que precisa deixar pronta para publicar online.

Passo #11
A primeira coisa que você vai fazer é escolher a foto que quer usar. Selecione o arquivo de qualquer outra pasta e cole dentro da pasta dos arquivos da página. Depois, apague o arquivo foto.jpg original e renomeie a sua foto escolhida para foto.jpg. Pronto!
Passo #12
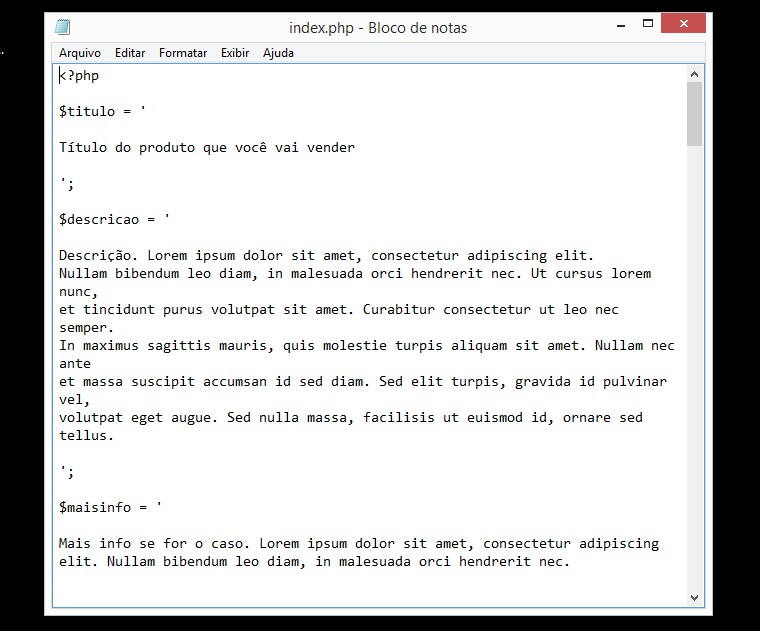
Feito isso, é hora de preencher suas informações de texto. Abra o arquivo index.php (selecione Bloco de Notas no Windows ou Notas no MAC para abri-lo).
Localize no código o conteúdo de cada seção e substitua por suas informações. Na primeira parte, edite o título, a descrição e mais info (caso necessário; caso não, é só apagar o texto original).

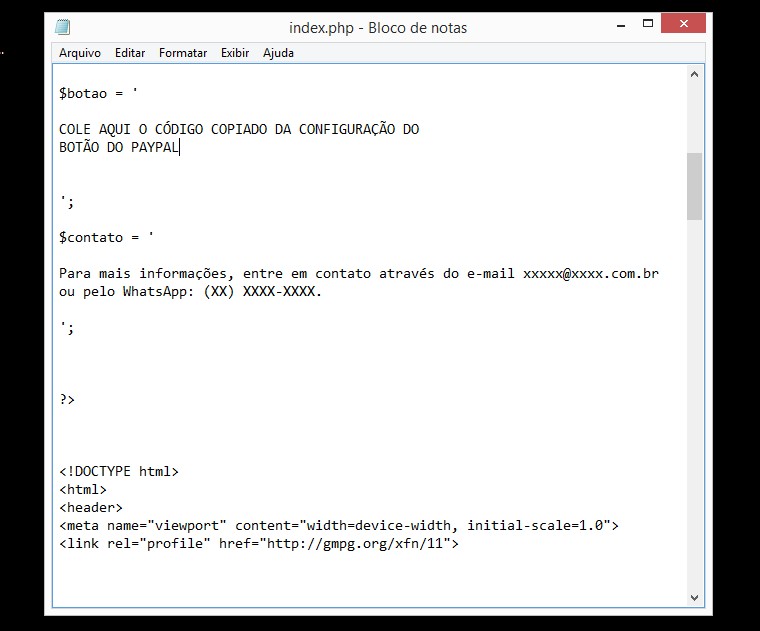
Depois, cole o código que você salvou lá da configuração do botão do PayPal no local indicado e edite suas informações de contato. Terminou? É só salvar o arquivo e fechar o Bloco de Notas/Notes!

Parte #4: Colocando sua página no ar (yay!)
EU ACHO QUE VOCÊ NÃO ESTÁ PREPARADO(A) PRA ISSO!
Hora de colocar sua página pra funcionar no endereço do site que você mesmo escolheu, comprou e agora vai configurar! Lembrando que esta parte do tutorial é baseada no serviço de hospedagem de sites profissionais da Hostgator (que recomendo), mas se você escolheu outro plano de hospedagem, é só adequar estes passos finais de acordo com o seu serviço.
Passo #13
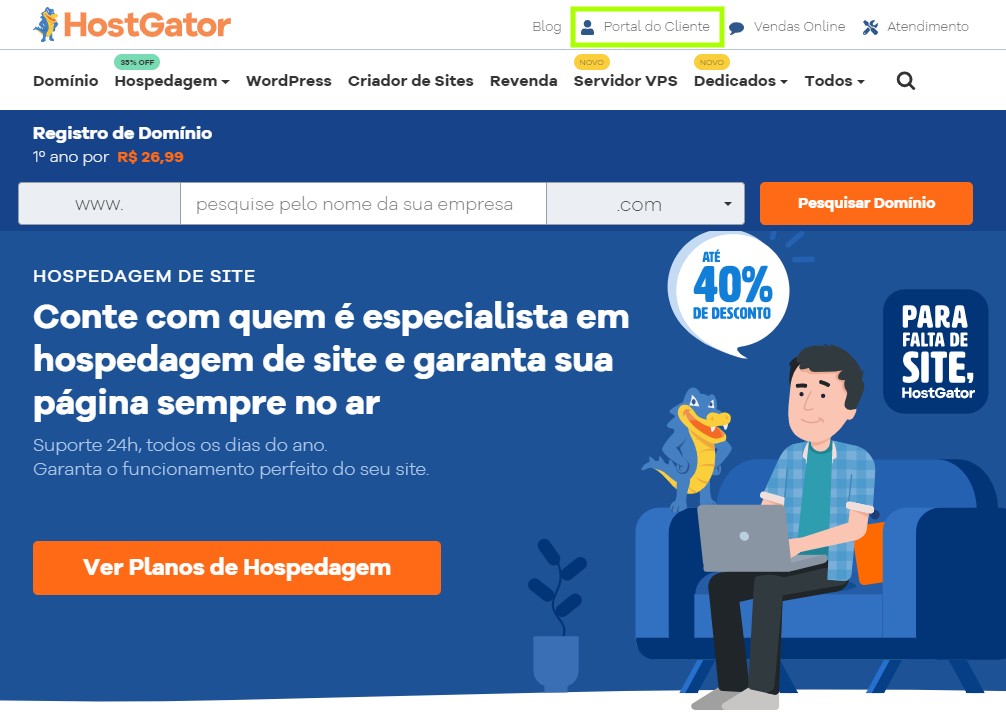
Acesse o site da Hostgator, clique em Portal do Cliente e faça login com seus dados cadastrados.


Passo #14
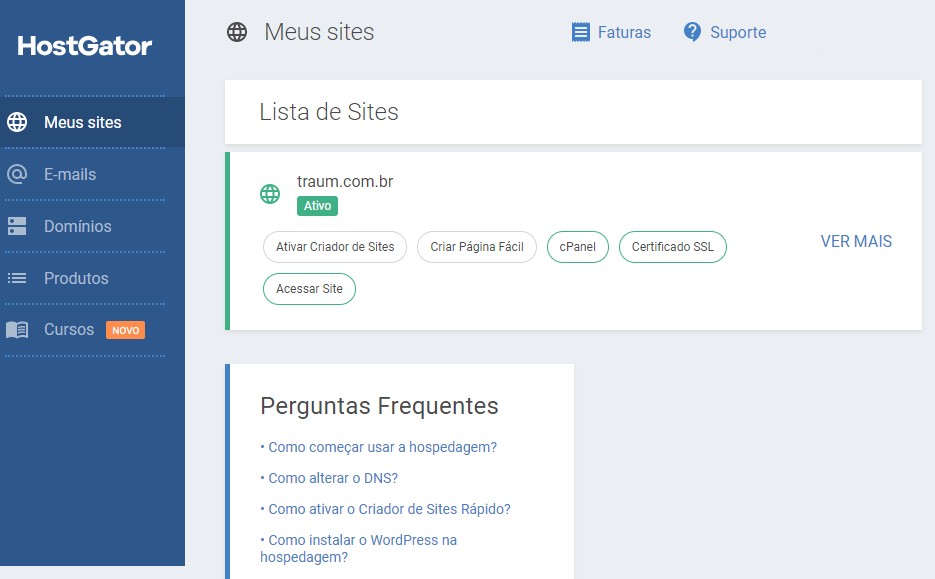
Na tela seguinte, clique na opção cPanel. Ao carregar, escolha a primeira opção, Gerenciador de Arquivos.


Passo #15
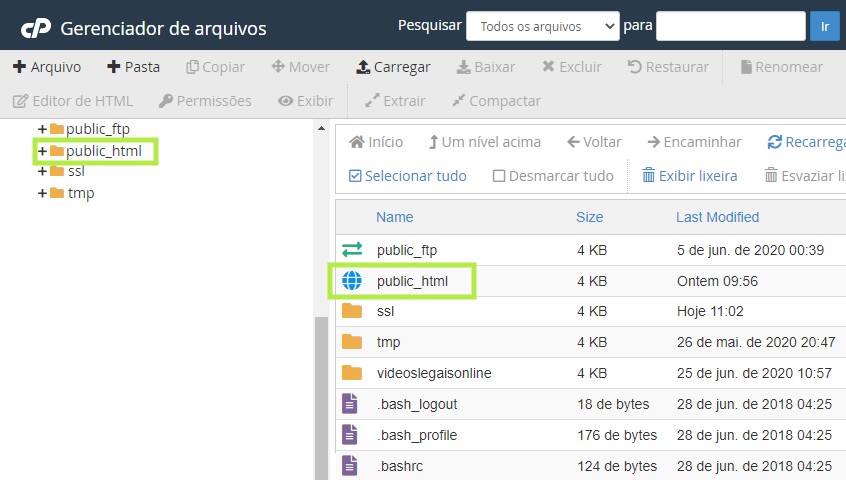
Aqui, você vai enviar os arquivos da pasta que você baixou e editou para sua hospedagem. No Gerenciados de Arquivos, localize a pasta public_html (seja na área da esquerda ou da direita) e clique para abri-la.

Passo #16
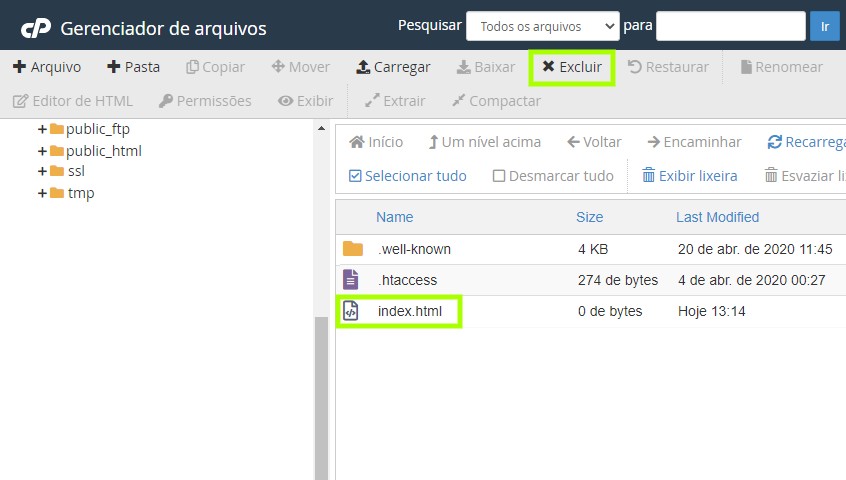
Ao abrir a pasta, você poderá ver alguns arquivos ali. O importante é, antes de continuar, apagar qualquer arquivo cujo nome comece com index para evitar conflitos com o que vamos adicionar.
Basta selecioná-lo e clicar em Excluir na barra de ferramentas acima. Se não tiver nenhum arquivo assim, é só seguir adiante.

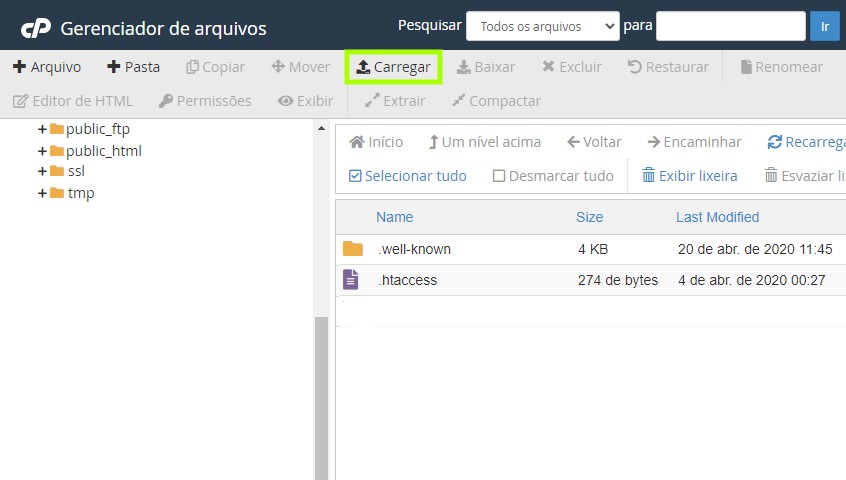
Passo #17
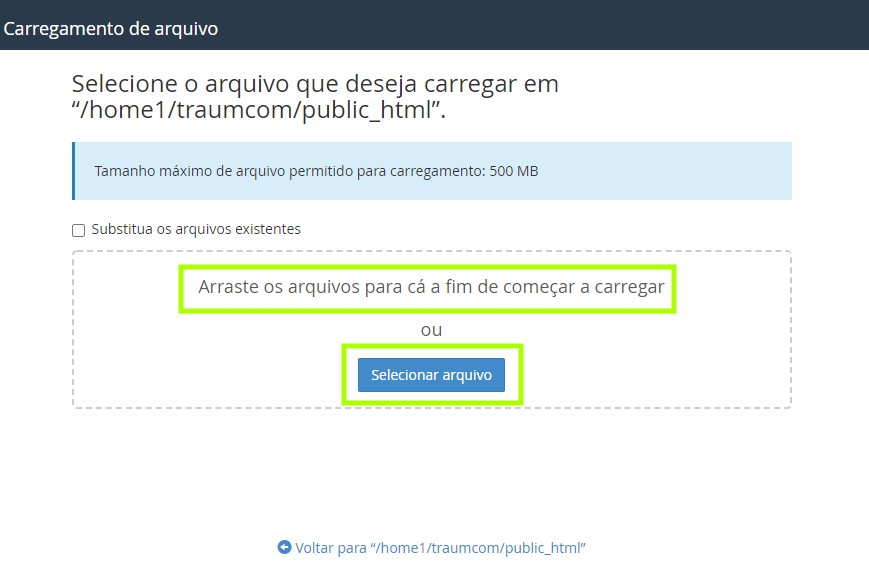
Na barra de ferramentas principal, clique em Carregar. Na página seguinte, clique em Selecionar arquivo e selecione cada arquivo que veio na pasta .zip que você baixou e editou (você também pode arrastá-los de uma vez só do seu computador para a área exibida na tela).
Assim que você indicar os arquivos, o navegador já os enviará automaticamente.


Enviou? ESTÁ PRONTO!
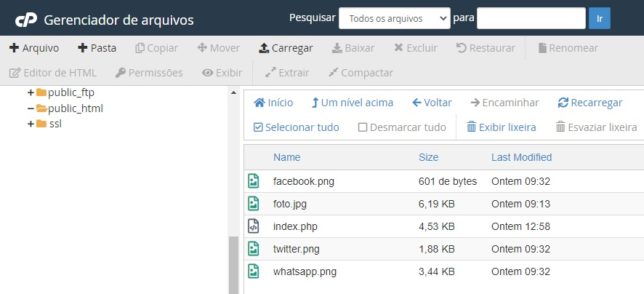
Para confirmar, o seu Gerenciador de Arquivo deve ficar assim como na imagem abaixo, com todos os arquivos da pasta .zip do layout que você escolheu.

Para ver sua página em ação, é só digitar o endereço de seu domínio no navegador e checar COM SEUS PRÓPRIOS OLHOS (rs).
A jornada foi longa, mas espero que este tutorial e sua linguagem (tentei deixar o mais fácil e prático possível) tenham ajudado. Fez até o final? Compartilhe nos comentários o endereço da sua página para que eu conheça, adoro conferir os projetos de quem passou por aqui! 🙂
Lembrando que se você não encarou o tutorial, mas precisa de uma página de vendas online como esta, eu posso fazê-la diretamente para você (com precinho bem amigo!), clique aqui para saber mais →
Caso conheça alguém que possa aproveitar este tutorial, compartilhe o link e me ajude a divulgá-lo também. Qualquer dúvida, é só me escrever em guga@traum.com.br ou comentar abaixo que respondo para te ajudar.
Até a próxima! <3
Veja também…